Creating a quality detail graph
What is Speed detail data?
Speed or Quality detail data is available for reports that target specific test results, as opposed to summary data that summarizes data over a period of time from multiple tests.
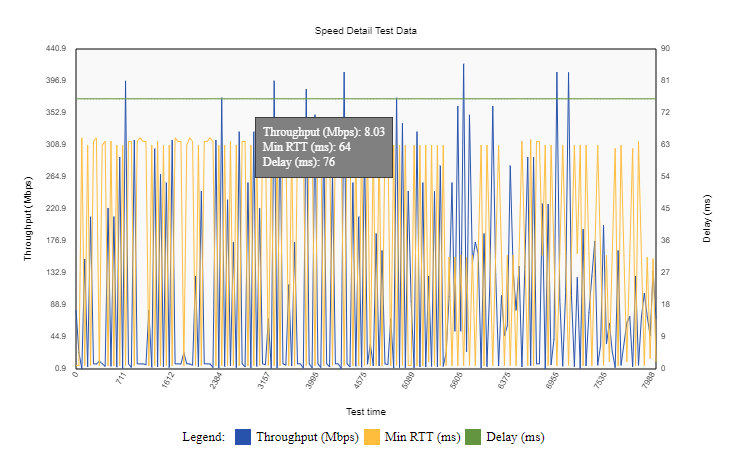
Speed detail data graphs the comparison between the delay (in ms) and the throughput achieved (in Bps) over the course of a test. The graph can also show the minimum round trip time for the test, which is important as delay should never be longer than the trip time.
Below are the steps required to create a PPF report that displays speed detail data.
Create a PPF and HTML file
Create two html files and rename one to have an extension of .ppf (a download is available at the end of this tutorial with the required files).
Place these two files in the /MCS Root/www/reports/ directory.
Add system variables to PPF
All PPFs start with system required code. This code must be present for MCS to process the reports correctly. Click here and copy the code snippet as the first lines of the PPF file.
Add a data set
Data sets define the data the report will be using. More than one data set can be defined.
Data set parameters include date/time ranges, data delta, filters, etc.
We will be using a data set that targets a specific test ID, known as detail data. So, copy the code below into the PPF below the system variables.
var ppf_datasets = {
data: {
speed_data: {
id: 19, //View the tilde section below for some unique feature surrounding this option
grp: 'yes'
}
},
cb: location.protocol + "//" + location.host, //update to codebase URL/IP of MCS if publishing remotely (for example, https://yourmcs.com)
thresholds: ['default'],
calendars: ['default']
}Add a graph widget
Numerous widgets are available in MCS ranging from graphs and tables to image and text. In this basic example we are going to use a graph widget to plot Speed detail data.
Copy and paste the code below into the next part of the PPF.
There are many more options available for the graph widget, however you only need to specify values for parameters you want to change. The rest get inherited from the default settings. Click here for more options for the graph widget.
var ppf_widgets = {
speed_detail_graph: {
data: 'speed_data',
ele: ['speed_graph'],
type: 1,
gui: {
margin: {
right: 60,
bottom: 50
},
width: 700,
height: 400,
xTitle: "Test time",
yTitle: "Throughput (Mbps)",
title: "Speed Detail Test Data",
yrScale: true,
yrTitle: 'Delay (ms)'
},
metrics: ['speed.detaildtimes', 'speed.rtt', 'speed.detaildbytes'], //for quality data swap out "speed" for "act"
metricsn: ['Throughput (Mbps)', 'Min RTT (ms)', 'Delay (ms)'],
metricsc: ['#2853ac','#ffbd3e', '#639541'],
autoscale: true
}
}PPF Review
The PPF should now look like the code below.
var ppf_cf = '~vwsystem~';
var ppf_sc = '~setconditions~';
var ppf_deps = [ppf_cf + 'default.ppf'];
loadPpfDeps(ppf_deps);
var ppf_datasets = {
data: {
speed_data: {
id: 19, //View the tilde section below for some unique feature surrounding this option
grp: 'yes'
}
},
cb: location.protocol + "//" + location.host,
thresholds: ['default'],
calendars: ['default']
}
var ppf_widgets = {
speed_detail_graph: {
data: 'speed_data',
ele: ['speed_graph'],
type: 1,
gui: {
margin: {
right: 60,
bottom: 50
},
width: 700,
height: 400,
xTitle: "Test time",
yTitle: "Throughput (Mbps)",
title: "Speed Detail Test Data",
yrScale: true,
yrTitle: 'Delay (ms)'
},
metrics: ['speed.detaildtimes', 'speed.rtt', 'speed.detaildbytes'], //for quality data swap out "speed" for "act"
metricsn: ['Throughput (Mbps)', 'Min RTT (ms)', 'Delay (ms)'],
metricsc: ['#2853ac','#ffbd3e', '#639541'],
autoscale: true
}
}Setting up the HTML
You will notice that most widgets contain an ele parameter. This is a reference to an HTML element where the widget will appear on the page.
For this example the entire HTML page will look like this...
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Speed Detail Data Report</title>
<style type="text/css">
.graphdiv {
width: 700px;
margin: 0px auto;
margin-top: 25px;
}
</style>
</head>
<body>
<div id="speed_graph" class="graphdiv"></div>
<script name="report" src="~vwsystem~bootrep.js" type="text/javascript"></script>
</body>
</html>You will notice that the ele value for the graph widget is speed_graph, so, this will appear in the div that has the ID of speed_graph.
Record ID Tilde
speed_data: {
id: ~recordid~,
grp: 'yes'
}When the ID parameter is set to a tilde it can be replaced either at the time of publishing or at the time the report is run. A popup will appear for the user to enter a record ID. If the entry is valid the report will populate.
Schedule the Report
Now the report has been defined you can set it to be published! Click here for a user guide on scheduling a report to publish.
Example Output