What is Route Detail Data?
Route detail data is available for reports that target specific test results, as opposed to summary data that summarizes data over a period of time from multiple tests.
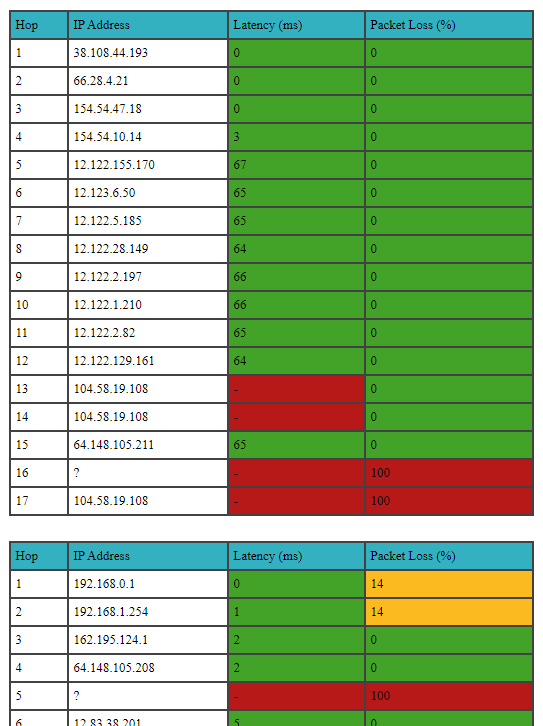
Route detail data is simply the trace route table of each hop for both directions of the route test.
Below are the steps required to create a PPF report that displays Route detail data.
Create a PPF and HTML File
Create two HTML files and rename one to have an extension of .ppf (a download is available at the end of this tutorial with the required files).
Place these two files in the /MCS Root/www/reports/ directory.
Add System Variables to PPF
All PPFs start with system required code. This code must be present for MCS to process the reports correctly. Click here and copy the code snippet as the first lines of the PPF file.
Add a Data Set
Data sets define the data the report will be using. More than one data set can be defined.
Data set parameters include date/time ranges, data delta, filters, etc.
This example uses a data set that targets a specific test ID, known as detail data. Copy the code below into the PPF below the system variables.
var ppf_datasets = {
data: {
route_data: {
id: 18, //View the tilde section below for some unique feature surrounding this option
grp: 'yes'
}
},
cb: location.protocol + "//" + location.host, //update to codebase URL/IP of MCS if publishing remotely (for example, https://yourmcs.com)
thresholds: ['default'],
calendars: ['default']
}Add a Table Widget
Numerous widgets are available in MCS ranging from graphs and tables to images and text. In this basic example, a table widget will be used to detail the route hops.
Copy and paste the code below into the next part of the PPF.
There are many more options available for the table widget, however only values for parameters that need to be changed must be specified. The rest are inherited from the default settings. Click here for more table widget options.
var ppf_widgets = {
route_detail_graph: {
data: 'route_data',
ele: ['route_tables'],
type: 2,
styling: {
bordercolor: "rgba(66,66,66,1)",
cellspacing: "2px",
cellpadding: "5px",
fontsize: "13px",
width: "75%",
headWs: 'normal',
rowWs: 'nowrap'
},
metrics: ['traceroute']
}
}PPF Review
The PPF should now look like the code below.
var ppf_cf = '~vwsystem~';
var ppf_sc = '~setconditions~';
var ppf_deps = [ppf_cf + 'default.ppf'];
loadPpfDeps(ppf_deps);
var ppf_datasets = {
data: {
route_data: {
id: 18, //View the tilde section below for some unique feature surrounding this option
grp: 'yes'
}
},
cb: location.protocol + "//" + location.host,
thresholds: ['default'],
calendars: ['default']
}
var ppf_widgets = {
route_detail_graph: {
data: 'route_data',
ele: ['route_tables'],
type: 2,
styling: {
bordercolor: "rgba(66,66,66,1)",
cellspacing: "2px",
cellpadding: "5px",
fontsize: "13px",
width: "75%",
headWs: 'normal',
rowWs: 'nowrap'
},
metrics: ['traceroute']
}
}Setting Up the HTML
Most widgets contain an ele parameter. This is a reference to an HTML element where the widget will appear on the page.
For this example, the entire HTML page will look like this:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Route Detail Data Report</title>
<style type="text/css">
.tablediv {
width: 700px;
margin: 0px auto;
margin-top: 25px;
}
.tablediv table {
margin-top: 25px;
}
</style>
</head>
<body>
<div id="route_tables" class="tablediv"></div>
<!-- Must be last item in body to load the report -->
<script name="report" src="~vwsystem~bootrep.js" type="text/javascript"></script>
</body>
</html>The ele value for the table widget is route_tables, so it will appear in the div with the ID of route_tables.
Record ID Tilde
route_data: {
id: ~recordid~,
grp: 'yes'
}When the ID parameter is set to a tilde, it can be replaced either at the time of publishing or at the time the report is run. A popup will appear for the user to enter a record ID. If the entry is valid, the report will populate.
Schedule the Report
Now that the report has been defined, it can be set to publish. Click here for a user guide on scheduling a report to publish.
Example Output